ウェブサイトの作成している時に色を決めるのに困ったことがある人は多いと思います。
そんな時に既存に作られている色や配色の見本から持ってきますよね。
今回は色を抽出しカラーコードに一発で変換してくれる Mac の常駐アプリ「Color Picker」を紹介します。
アプリの説明
冒頭で紹介したとおり、色の抽出をしてくれるアプリです。
使い方は簡単で、メニューバーにある Color Picker を右クリックします。
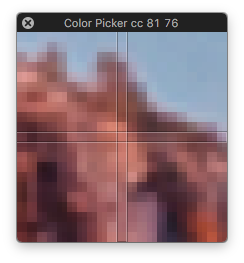
するとマウスが Color Picker のアイコンに変わり、ウィンドウの左下にマウスで指している場所をズームしたウィンドウが現れます。

この中心に欲しい色を合わせて左クリックをするだけで、クリップボードにその色のカラーコードが保存されます。
後は使いたいところでペーストするだけです。
Color Picker の特徴
特徴は抽出するカラーコードの種類を選択できるところにあると思います。

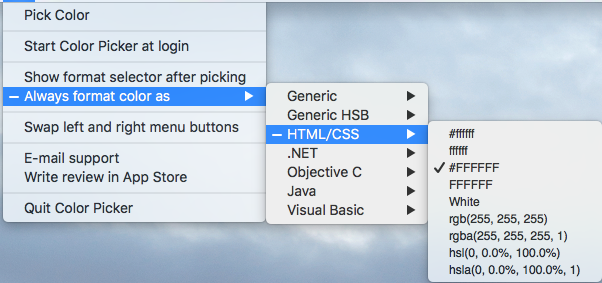
メニューバーの Color Picker をクリックし、「Always format color as」にマウスを合わせるとどのような形式でカラーコードを取得するかが選択できます。
私の場合 CSS でのカラーコードの使用が多いため 「#FFFFFF」 の形式でカラーコードを取得するようにしています。
他にも頻繁に使用する言語に合わせたカラーコードの選択ができます。
「0xff, 0xff, 0xff」 の形式で取得することや「255, 255, 255」の形式だったり、「new Color(255, 255, 255)」の形式で完全に言語に合わせた取得も可能です。
参考にしている配色サイト
私が最も使用している配色サイトは Adobe Color CCです。
このサイトに行き探索のタブを押してスクロールしていくと気に入った配色が見つかると思います。
ベースとなる色が決まっている場合は paletton.com を使ったりもしますが、だいたいは Adobe Color でなんとかなってしまいます。
最後に
正直な所、色抽出のアプリはたくさんあり、その中でも無料のものはたくさんありますので、あえて有料のものを買う必要はないのかなと思います。(笑)
ですが、使いやすいですし、一個お菓子をガマンすれば買えてしまう値段なので試しに買ってみたら文句なく使えるものだったので使っています。
多くの色抽出アプリの中のひとつとして、今回の「Color Picker」を紹介させていただきました。